Attributes List
A collection of attributes to create custom UIs for your own behaviours
Class Attributes
The following attributes are only available to use with your behaviour classes.
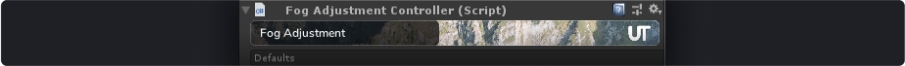
CustomName
[CustomName(string name)]
Sets a custom name shown in the header bar, otherwise the header bar is hidden.
[CustomName("My Fancy Controller")]
public class MyUdonSharpBehaviour : UdonSharpBehaviour {}
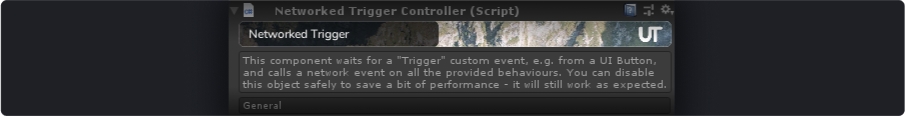
HelpMessage
[HelpMessage(string message)]
Displays a box with some text below the controller's header bar and above the rest of the UI. Usually used to describe the purpose of the behaviour if it is not obvious, or to warn user about anything in particular.

OnBeforeEditor
[OnBeforeEditor(string methodName)]
Calls the specified method every editor update loop before all the editor code was executed. The SerializedObject is passed to your method as a parameter which you can use to perform any necessary modifications.
OnAfterEditor
[OnAfterEditor(string methodName)]
Calls the specified method every editor update loop after all the editor code was executed. This will contain all the latest values before they are saved into the object. The SerializedObject is passed to your method as a parameter which you can use to perform any necessary modifications.
OnValuesChanged
[OnValuesChanged(string methodName)]
Calls the specified method whenever any value has been changed by the user in the inspector. The SerializedObject is passed to your method as a parameter which you can use to perform any necessary modifications.
If you need to react to a specific value change - use a field-level
OnValueChangedattribute
Field Attributes
These attributes are meant to go on public fields of your Controller. They serve as UI building blocks and provide an ability to react to value changes, for example if you would like to do something specific in the scene when user checks a checkbox.
Attribute Order
Some attributes affect whether the field is displayed or not, for those - order of the attributes is important. Attributes are evaluated in reverse - from last (the one before the public/private keywords) to first. You can manually adjust the order of the attribute without changing its actual position by adding an extra int parameter at the end. Most attributes will respect the visibility value passed to them and hide themselves. Here's an example.
This kind of behaviour is intentional and is helpful in cases where you only want to hide the field but leave the Section Header for the fields below, etc.
Many of these attributes can be combined to form more elaborate UI systems, so something like this is completely normal
Common Parameters
Some attributes share parameter names. One of such parameters is methodName. In most cases you will be able to pass either a method, or a variable name to it (where it makes sense, there are exceptions, and they are mentioned separately).
To use a variable instead of a method - prefix the variable name with @, you can also invert the variable value by adding ! after that.
This can be any public variable of a class, doesn't have to be specifically the same variable. You can use something like [HideInInspector] for storing the state of the box without displaying it in the editor.
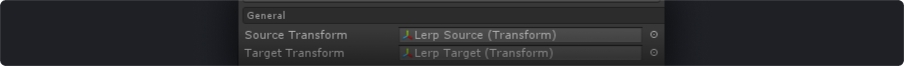
SectionHeader
[SectionHeader(string title)]
Displays a visual separator box with some text

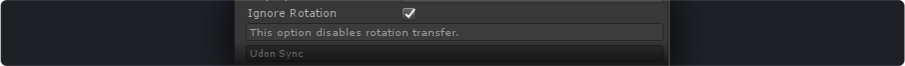
HelpBox
[HelpBox(string message, [string methodName])]
Displays a box with a help message. You can conditionally hide and show the box based on a method or variable. See Common Parameters for more info.

HideIf
[HideIf(string methodName)]
Hides the field based on the provided method or variable. See Common Parameters for more info.
HideLabel
[HideLabel]
Simply hides the field label and draws the value field only. Helpful in combinations with things like Horizontal attribute
OnValueChanged
[OnValueChanged(string methodName)]
Calls provided method when the value of the variable changes, so you can react to it in the UI. Has some special behaviour when used together with ListView.
Due to limitations of Udon - the use of #if !UDONSHARP_COMPILER && UNITY_EDITOR is required for the handler methods
For regular fields the method signature should look like public void MethodName(SerializedProperty value)
For array type fields the method signature is public void MethodName(SerializedProperty value, int index)
When used with ListView the method signature should be different: public void MethodName(object lValue, object rValue, int index), where lValue and rValue represent the left and right variable of the list view at the changed index.
You only need to attach [OnValueChanged] to the first instance of a particular ListView.
If you wish to get a full value instead of just the changed elements in both Array types and the ListView powered blocks, you will need to use a different signature.
For regular arrays:
public void MethodName(SerializedProperty[] value)For
ListViewblocks:public void MethodName(SerializedProperty[] lValue, SerializedProperty[] rValue)
If you also want to update some other value on the same object inside the change handler function - you need to accept an incoming SerializedObject as well
For regular arrays:
public void MethodName(SerializedObject obj, SerializedProperty[] value)For
ListViewblocks:public void MethodName(SeriazliedObject obj, SerializedProperty[] lValue, SerializedProperty[] rValue)
You can then use it to update properties like obj.FindProperty("someProp").floatValue = 0.01f
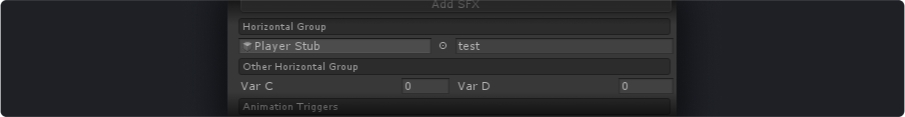
Horizontal
[Horizontal(string groupName)]
Combines two fields into a horizontal group based on the provided name. You can define variables in any order, they can even have other variables between them. The fetching is done purely by the group name.

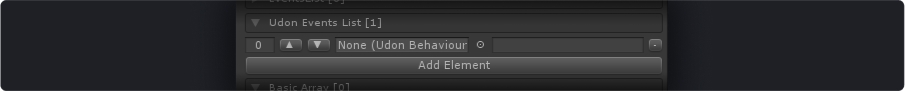
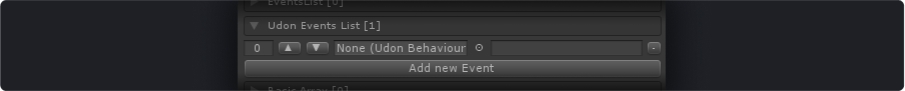
ListView
[ListView(string name, [string addMethodName], [string addButtonText])]
Combines two arrays into a connected list of elements.
This is a cornerstone attribute of UdonToolkit. Due to dictionaries not being exposed in Udon we have to split things into separate arrays which makes navigating logically connected pieces of data very annoying, as well as forcing you to manually keep track of having enough elements in both arrays.
ListView covers that use case and provides some extras when combined with the Popup attribute.

You can provide a custom add method to have full control on how the arrays are populated. It is also a good way to create something in the scene, like an instance of a prefab or a basic GameObject and set it as the list value at the same time.
You only need to configure the extra parameters in the first instance of ListView for a particular group.

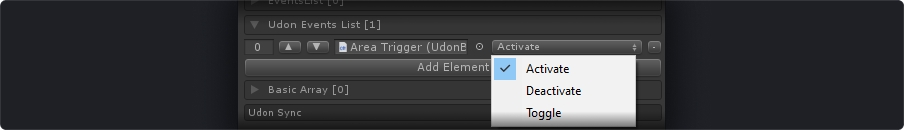
Combining it with a [Popup] attribute is the way this is used the most across Udon Toolkit's behaviours. Creating list of Udon events and Animator triggers becomes a matter of a single line of code that handles everything behind the scenes.

You can read more about [Popup] and how it can be populated right here
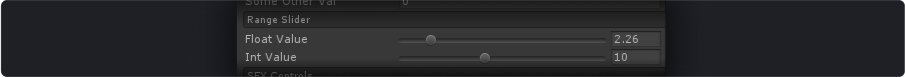
RangeSlider
[RangeSlider(float min, float max)]
Provides a slider to control the value in a predefined range, supports both floats and ints.

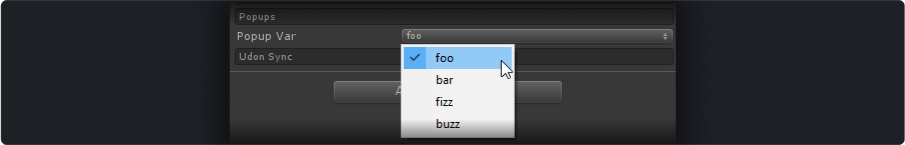
Popup
[Popup(string methodName)]
Shows a popup with options to choose from and support for multiple sources of data. Only supported on string variable types at this time.
You can provide a method, or a variable, to populate the popup options list. See Common Parameters for more info.

PopupSource and ShaderPropTypes are both DEPRECATED since UdonToolkit v0.4.0, documentation is provided for legacy reasons
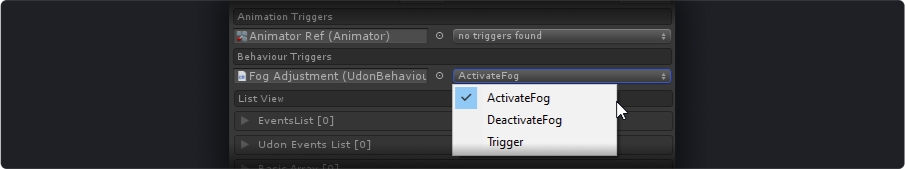
DEPRECATED [Popup(PopupSource sourceType, string methodName, [[ShaderPropType shaderPropType], [bool hideLabel]])]
[Popup(PopupSource sourceType, string methodName, [[ShaderPropType shaderPropType], [bool hideLabel]])]
By providing an explicit sourceType other than Method you can use the built-in Toolkit's ability to fetch a list of Animator Triggers, Udon Behaviour Custom Events or Shader Properties of a particular type. If there are no triggers or events available - the UI will inform you about it.
There are plans to add more sources in the future, like Material properties and other native elements.
You can combine this with [ListView] attribute to achieve dictionary-style results for Udon Behaviours. When used inside ListView - the popup method will be called with the Serialized Property of the current element on the opposing array (see example below).

Toggle
[Toggle([string label])]
Toggle-type button for boolean fields.
Combines well with things like [HideIf] attribute to toggle parts of the UI on and off to hide things that are unused in a particular toggle state.

UTEditor
[UTEditor]
A helper attribute that allows UdonToolkit's stackable Attribute system to works. Most attributes won't work without it.
Has no visual effects by itself.
Disabled
[Disabled([string methodName])]
Disables the editing of the provided field completely, or based on the provided methodName. Useful when manually populating fields via editor scripts (like with OnValueChanged) or in runtime.
When used with ListView it should be put on the first field in the list view.
Method Attributes
These attributes are meant to be added to your public methods and are handled separately. The UI for these is rendered after the main inspector is done, so they will always be at the bottom.
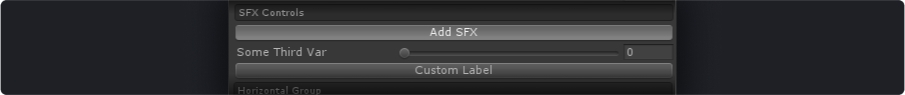
Button
[Button(string text, [bool activeInEditMode])]
Displays a button that calls the specified method, useful for in-editor testing.
The main use case here is to expose your custom events as buttons in the inspector or provide some extra functionality to speed up iteration process.
Currently, these buttons are disabled unless you enter play mode.

Last updated